Accessible Telehealth App
Research and design an accessible telehealth app for d/Deaf and Hard-of-Hearing individuals for the Administration for Community Living which is under the Department of Health and Human Services
Problem Statement
Many Deaf people face many barriers accessing healthcare such as communication challenges, lower health-literacy, and risk of marginalization, particularly Deaf minority groups such as women, ethnic minorities, and elderly individuals. Due partially to the COVID-19 pandemic telemedicine usage have gain popularity. Telemedicine shows promise addressing inequities to healthcare as literature shows how it improves access to healthcare. However, another study shows how telehealth might actually further exacerbate inequities faced by individuals with disabilities if they’re not designed, implemented, and contextualized appropriately and respectively to various, unique disability communities.
Discovery
After a brief background research was conducted regarding the project, user and stakeholder interviews were conducted. Stakeholder interviews included an DHH advocacy member and a healthcare provider. User interviews were conducted with three individuals who varied on the DHH spectrum and have utilized telehealth. To make these interviews accessible American Sign Language (ASL) Interpreters were provided when necessary.
Define
Transcribed interviews were then analyzed through qualitative coding and tagging; findings were then found and analyzed to create design guidelines for the design solution. Key findings include:
- 1: Health care providers need to better understand DHH people.
- 2: Some DHH peoples' relationships with healthcare providers are not positive
- 3: Strong connectivity infrastructure is critical to telehealth
- 4: Using an interpreter can be sometimes problematic for DHH people
- 5: Zoom is generally well recieved
*Personas, scenarios, and storyboards were not created on purpose due to the diversity and uniqueness of users (see Ch.7 in Mismatch: How Inclusion Shapes Design by Kat Holmes)

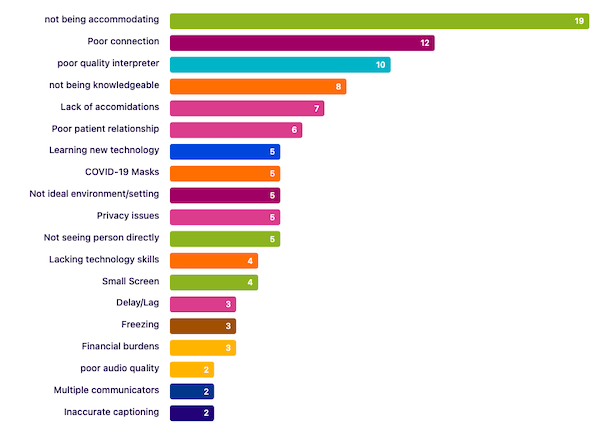
The bar-graph shows the number of tagged interview excerpts that belong to particular tag category regarding healthcare and telehealth challenges DHH people face; healthcare providers not being accommodating being the largest tag category.
Develop
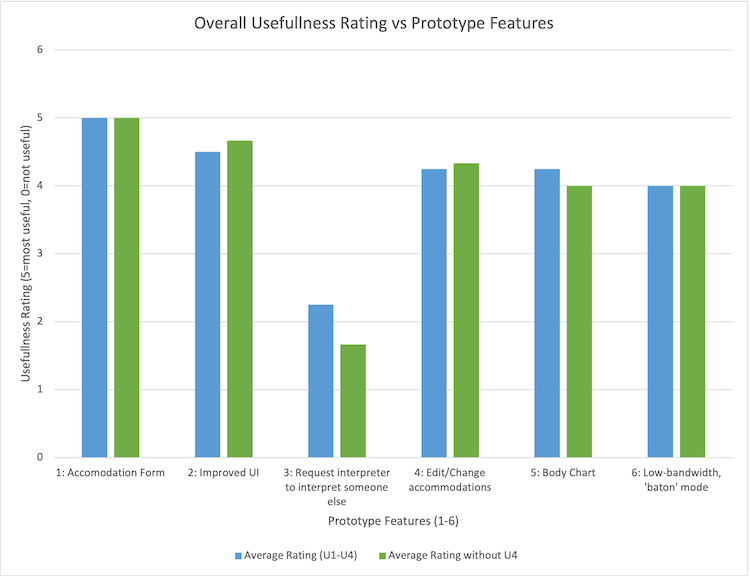
Based on the findings, key design guidelines were generate which were used to select which sketch should be utilized as for the design solution. A Zoom extension that makes the mobile app more accessible was chosen as the design solution. Once an initial prototype was made, a desirability study was conducted to evaluate six initial design features.

Based on the evaluative study, the initial design was generally received positively except for feature 3. This feature was hence removed entirely; other features also received relatively minor comments which required only minor polishing/edits for the final prototype
Deliver
A final digital prototype was created after changes were made based on the findings of the evaluative study. A final report was also generated for the client going in more in-depth on the research project and design solution*.
* Report not publicly available for privacy reasons
Feature 1: Accomidation Submssion Form
One of the features of the Zoom extension is that it allows users to fill-out an accommodation forms before the user enters the telehealth appointment. This allows the user to let the provider aware of any accommodations necessary for the appointment. The form also has a text-box where users can type in any additional information they feel is pertinent as well.
Feature 2: Improved User Interface
A second feature of the Zoom extension is an improved user interface (UI). The extension increases the main participant’s video camera size by having the pinned participant is placed on the top and users can scroll horizontally to view other participants. The UI also utilizes popovers instead of transitioning to a new screen so that the pinned user is always visible which in this case is the interpreter.
Feature 3: Easy Accommodation Change
A third feature of the Zoom extension is that it allows for users to easily edit any accommodations they wish to change. Users can quickly access the ‘participants’ or ‘more’ tab to access edit or request accommodations where a pop-up shows up allowing users to quickly submit the necessary changes or additions to accommodations and let the provider know.
Feature 4:Body Chart
A fourth feature of the Zoom extension is an interactive body chart which helps some users communicate their health needs. Users can access the body chart in the ‘more’ tab and tap on the body part pertinent for the healthcare provider to know. Users can also tap multiple times on the same area to also let the provider know the degree of pain being experienced as well.
Feature 5: "Baton" mode
The fifth feature is a ‘baton’ mode where users in a low internet connectivity situation can take turns turning on & off the video cameras. When a user is recieving information, their video camera is off while the health professional's & interpreter's camera are on. When a user is sending information, their video camera is on while the health professional's & interpreter's camera are off.
This would help reduce the bandwidth necessary for the call since they’re less videos on at the same time, improving the quality of the video call in a low-connectivity/bandwidth situation and/or scenario.